
An article targeting React developers that want to speed up their idea phase by using predefined components
TL;DR — Ant.Design, a React component library gives you more time to focus on a better market fit.
Developing a minimum viable product (MVP) can take up a lot of time when you have no solid foundation that you can iterate on. Styling your application, implementing new business logic or iterating over stakeholder feedback are just some of the few assets that will slow your development down.
Our digital age demands a fast go-to-market of a product and will neglect those companies that do not adapt to the needs of a customer. What if there was an application framework where you do not need to think about the styling or webpage layout?
Ant.design is a framework that provides predefined components. You might wonder “what the **** are components?”. In short, components are building blocks for a web application that have self-contained logic and do not need external dependencies.
Ant.design offers you an enterprise-class UI design language and a set of high-quality React components out of the box which together form a package of development and design resources and tools.

The basic idea behind ant.design is to improve the basic functionality the web browser already supports by adding simple improvements such as styling, visual aid and event handlers. Let us take the button tag as our example.
Basic HTML<button></button>Ant.design<Button></Button>
A button tag supports multiple attributes by default such as autofocus, disabled, type and much more. Ant.design recognizes those attributes but improves upon these concepts to benefit their needs.
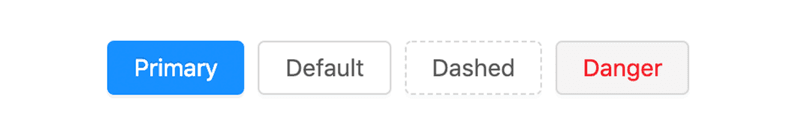
Let us take the type attribute. A normal HTML tag can handle 3 strings for the type attribute: button, reset and submit. Ant.design changes those values by adding 4 new values: primary, default, dashed and danger.

Values type attribute of the HTML button tag (button, reset, submit) do not influence the appearance while Ant.design adds visual aid on even the smallest level such as changing the type attribute. Input fields can be extended with additional attributes such as: loading, icon, onClick and much more.
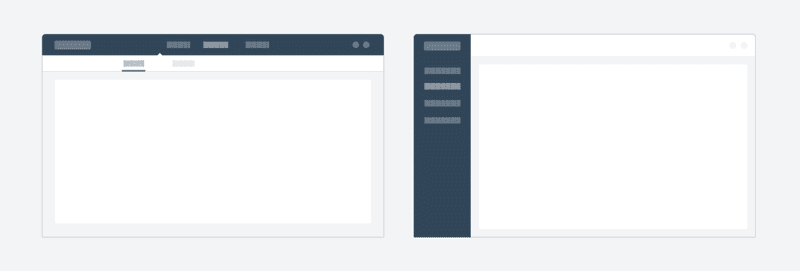
Websites across the web often share similar traits in their HTML structure. Page headers, sidebars and footers are in 99% of all cases present on a website so wouldn’t it be awesome to have a flexible React implementation?

Ant.design wrapped those concepts in 5 different elements:
> What would it look like in code?
import React from 'react';export default () => (<Layout> <Header> <Menu> <Menu.Item key="1">Home</Menu.Item> </Menu> </Header> <Content> <p>Hello world!</p> </Content> </Layout>)
Using those components would enable you to switch rapidly between different layout states and modify your prototype on the fly.
Similar to the ant.design framework, data visualization components are standardized with Ant Design Pro.

How much of your time would need to build such a graph? Well, definitely more than a few hours! Using Ant Design Pro would enable data visualization in minutes.
# 1. You will need simple data points:const data = [{x: 5, y: 3}, {x: 6, y: 4}];# 2. Simply import your data into the component definition<MiniArea line height={45} data={data}/>
It’s very easy to use the Ant.Design Pro components when your data is simply relying on coordinate information as seen in the above example. What if the data is much more complex? A fixed set of components also lets your application be less flexible. The team behind Ant.Design also recognized the problem and started a “crowd-sourced” library of components called AntV where a user can explore different graphs and much more. The platform is in Mandarin but with the help of our dear friend “Google Translate” we can easily find graphs that suit your needs.
Using Ant.Design or Ant.Design Pro lets you create applications in seconds. The speed in which you can develop perfectly styled prototypes gives you the freedom to focus more on the required functionality rather than spending countless hours on writing CSS.
Investing a small portion of your time into learning the Ant.Design framework will give you more time for market research, developing key features and having more customer feedback.
Written by
Want to know more?